「slick」はスライダーを簡単に実装できるjQueryベースの有名なプラグインです。
今回、WordPressの新着記事スライダーを実装する必要がありました。もちろんレスポンシブで。
WordPressには、記事スライダーを簡単に実装できるプラグインが複数あるので、それらも試してみましたが、無料プラグインでは、カスタマイズの制限があり、思い通りに実装できませんでした。
そこで今回は、「slick」を用いてレスポンシブな記事スライダーを作成したので、その方法を備忘録としてまとめました。
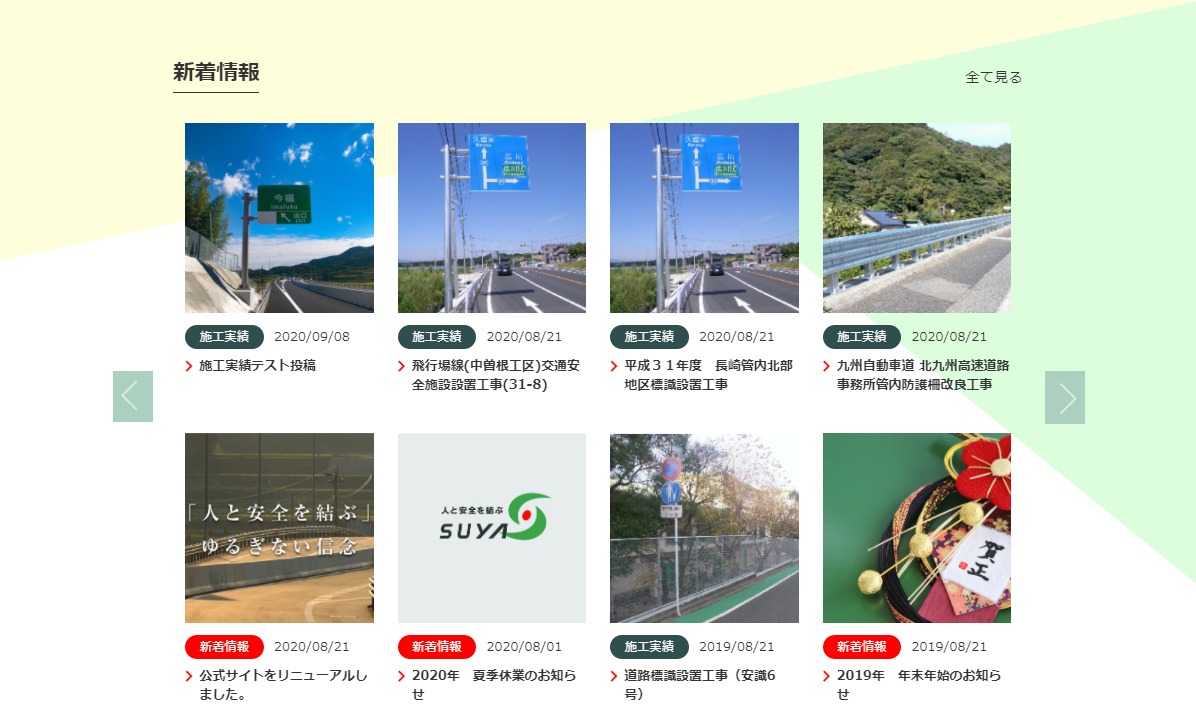
レスポンシブ記事スライダーの完成イメージ
記事スライダーを実際に実装したイメージは、下記のようになります。

新着記事を4件×2行の8件で表示し、8件ずつスクロールできるようになっています。
※オートスクロールはオフにしています。
スマホでの表示は、下図のように2件×2行の表示で、4件ずつスクロールできるようにしています。

記事スライダーの完成型のコード
まずは、完成したコードをご紹介します。
<div class="news-slide">
<!--ループ開始-->
<?php $args = array(
'posts_per_page' => 40,
'post_type' => array( 'post', 'construction' )
);
$my_query = new WP_Query( $args );?>
<?php if($my_query -> have_posts()) : while($my_query -> have_posts()):$my_query->the_post(); ?>
<div class="news-item">
<!-- サムネイル表示 -->
<?php if ( has_post_thumbnail() ) : ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<?php elseif (get_field('photo1')) : ?>
<a href="<?php the_permalink(); ?>"><img src="<?php the_field('photo1'); ?>" alt=""></a>
<?php else : ?>
<a href="<?php the_permalink(); ?>"><img src="<?php echo get_template_directory_uri(); ?>/img/post-thumb.jpg" alt=""></a>
<?php endif; ?>
<!-- 投稿タイプの条件分岐 -->
<?php if (get_post_type() === 'construction' ) :?>
<p class="cat01"><a href="<?php echo home_url(); ?>/construction/">施工実績</a></p>
<p class="date"><?php the_time('Y/m/d'); ?></p>
<?php else : ?>
<p class="cat02"><a href="<?php echo home_url(); ?>/category/news/">新着情報</a></p>
<p class="date"><?php the_time('Y/m/d'); ?></p>
<?php endif; ?>
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
</div>
<?php endwhile; else : ?>
<p>記事がありません。</p>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</div>
CSSは割愛させていただきます。
JSコードは下記です。
$(document).ready(function(){
$('.news-slide').slick({
autoplay: false,
infinite: true,
dots: false,
prevArrow: '<img class="slick-prev" src="/img/arrow-left.png" alt="前へ">',
nextArrow: '<img class="slick-next sp-hide" src="/img/arrow-right.png" alt="次へ">',
rows: 2,
slidesPerRow: 4,
responsive: [{
breakpoint: 767,
settings: {
rows: 2,
slidesPerRow: 2,
}
}]
});
});
前提条件として、「投稿(新着情報)」と「カスタム投稿(施工実績)」の新着記事をまとめて表示しているので、コードが少し長くなっていますが、普通に「投稿」のスライダーなら、もっとスマートになります。
今回「slick」を利用してみて感じたのは、本当に万能のjQueryプラグインだということ。
自分が知らなかっただけで、単純なスタイダーが作成できだけでなく、様々なカスタマイズができることを発見できました。