今までコーディングの際に使用するエディターは、「Sublime Text」を愛用していましたが、WordPressn案件が増えてからは、「Visual Studio Code(VS code)」を使用することが増えてきました。
まだまだ使いこなせてはいませんが、便利だと感じた機能やショートカットをご紹介します。
自動保存
コードに修正を加えた際に、自動保存してくれる機能です。
「Ctrl」+「s」のショートカットで簡単に保存することはできますが、そんな些細なことでも使用回数が増えると、面倒に。
保存操作を行わなくても、自動で保存してくれるため、作業効率アップしました。
VS codeの「自動保存」機能の設定方法

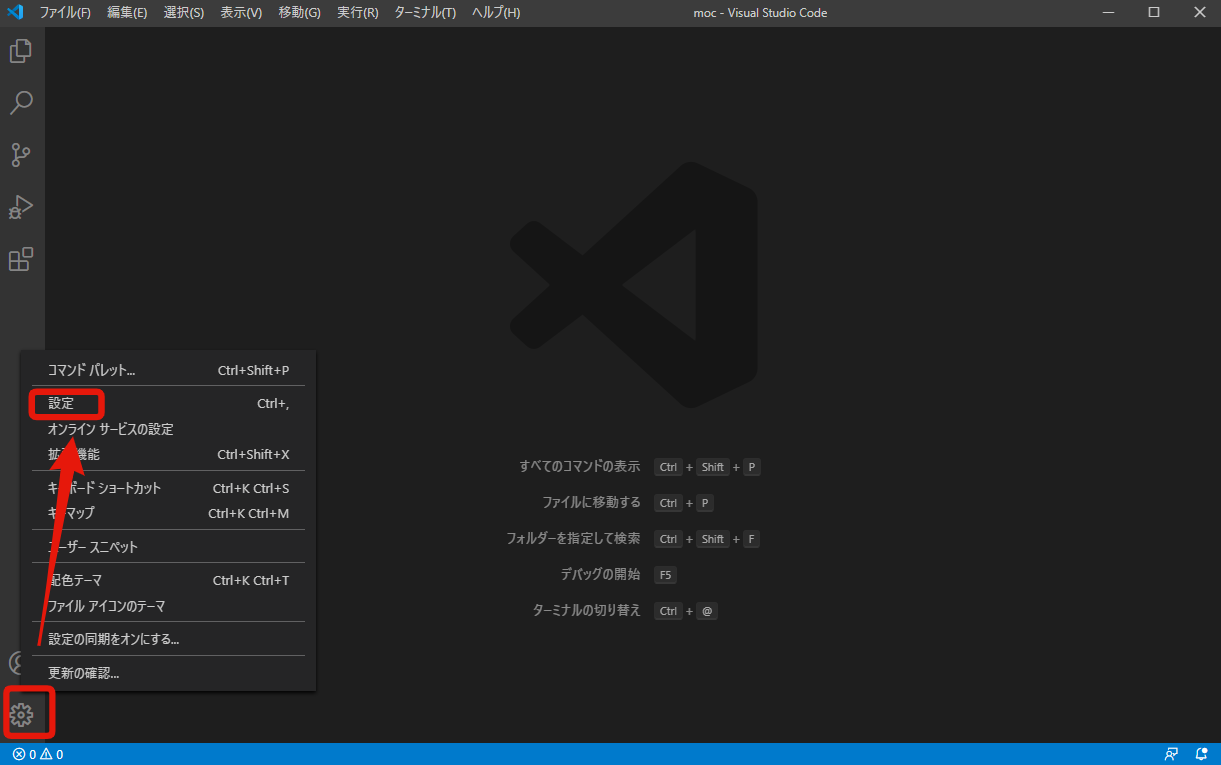
左下の「歯車」→「設定」の順にクリックします。

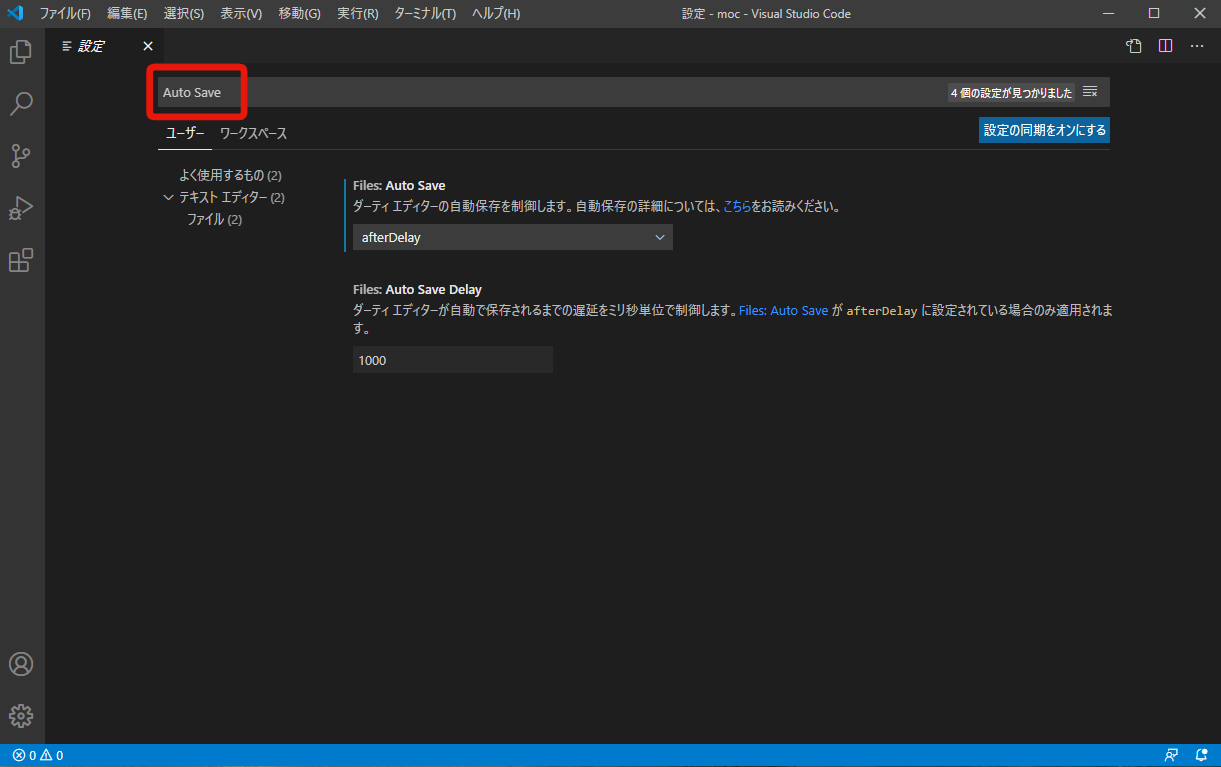
検索窓で「Auto Save」で検索します。

初期設定では、「Auto Save」が「off(自動保存を無効)」になっていると思います。
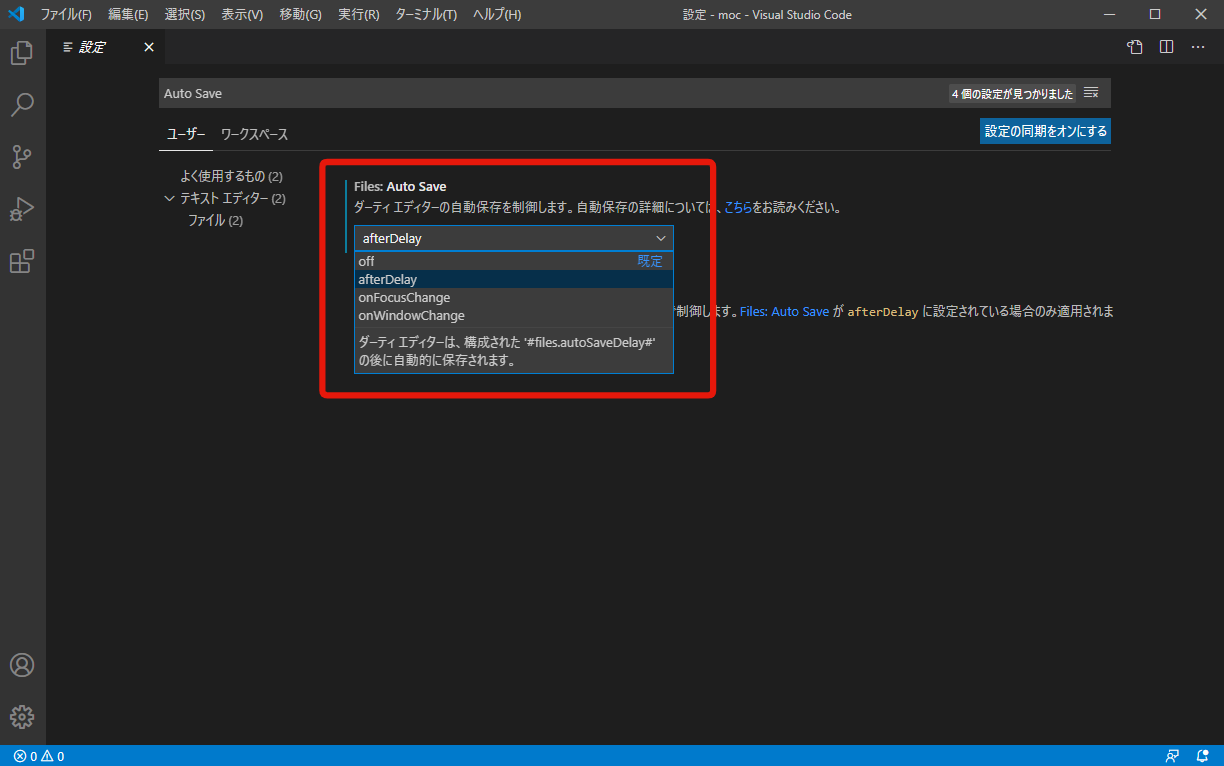
「afterDelay」「onFocusChange」「onWindowChange」という選択肢があるので、あなたの好みの設定を選びましょう。
各種設定の詳細は下記の通りです。
- afterDelay:「Auto Save Delay」に設定してある時間が経過すると自動で保存。(デフォルトは1000ミリ秒)
- onFocusChange:編集していたファイルからフォーカスが移動した時に保存。
- onWindowChange:フォーカスがVS Codeウィンドウの外に移動したときに保存。
私は、「afterDelay」に設定しています。
インデント調整
インデントの調整って、けっこう面倒ではありませんか?
自分でコードを書いているときは、自然にインデントしていくので、それほど問題はないのですが、他ファイルなどから、使い回せるソースコードをコピペした時などに、インデントが揃っていないということがよくあります。
始めは、自力で調整していたのですが、VS codeほどの高機能エディターにインデント調整機能がない訳はないと思い、調べてみたら、やっぱりありました。
それも、ショートカットキーがあるので、とても簡単で、「Shift + Alt + F」を押すだけ。
実際にインデント調整機能を使ってみた事例をご紹介しますね。
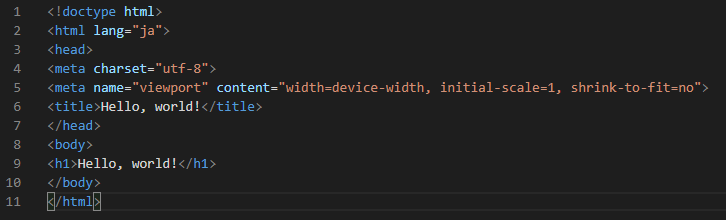
インデント調整前

インデント調整したいファイルを開き、ショートカットキー「Shift + Alt + F」を押すだけです。
コード部分を選択する必要はなく、カーソルもどこにあっても問題ありません。
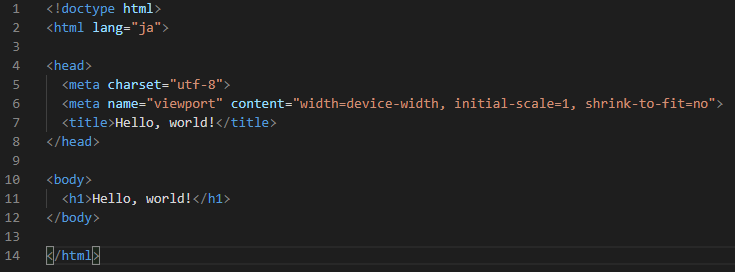
インデント調整後

このように、自動でインデントが調整されました。
インデント調整機能を使うための拡張機能をインストールする

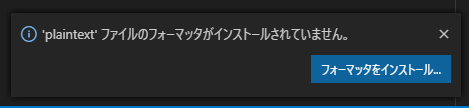
ショートカットキー「Shift + Alt + F」を押した際に、右下に上図のようなポップアップアラートが表示される場合があります。
これは、インデント調整するにあたってのフォーマット(フォーマッタ)がインストールされていないため、自動調整ができないということです。
「フォーマッタをインストール」ボタンを押して、拡張機能をインストールしましょう。

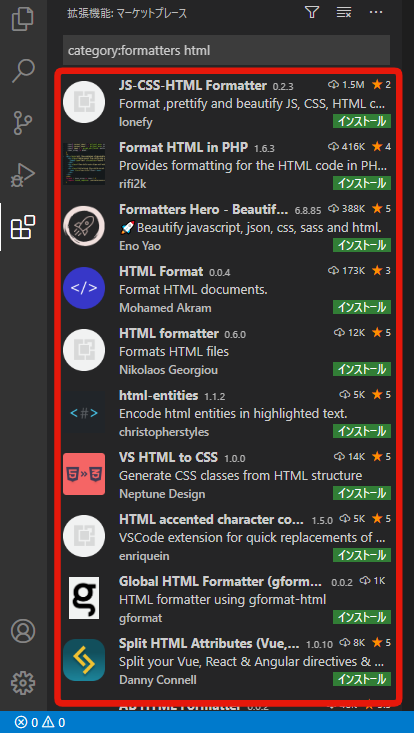
「フォーマッタをインストール」ボタンをクリックすると、上記のように、該当する拡張機能の一覧が表示されますので、最適なものをインストールしましょう。
上図で表示されているのは、HTMLのフォーマッタですが、HTMLだけでなく、CSS、Javascript、PHPなど、様々なフォーマッタがありますので、必要に応じてインストールしてくださいね。
行を縦に選択する(矩形選択・ブロック選択)
これもかなり重宝している機能です。
短形選択やブロック選択と言われる機能で、行を縦に選択して、テキストやコードの追加・修正・削除などを一括で行うことができます。
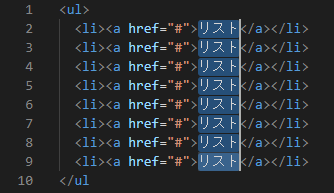
選択方法は簡単で、選択を開始したい場所にカーソルをセットし、「Shift」+「Alt」を押しながら、選択したい終点までカーソルを移動させるだけです。

このように、縦の複数行を選択できます。
例えば、<li>にクラス指定をしたい場合には、下記のように編集ができます。

「<li」の後ろをブロック選択します。
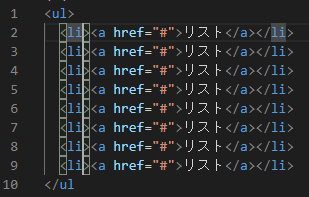
あとは、いつもどおりタグを入力するだけで、上図のように、一括でclassが追加できます。
これ以外にも、様々な使い方ができますので、VS codeの機能を活用して、時間短縮・効率化を図っていきましょう。