たった1行のCSSを記述するだけで、画像の表示サイズを調整できる「object-fit」プロパティですが、残念ながら、IEには対応していません。
※Edgeには対応になりました!
また、ベンダープレフィックスでの対応もできません。
そこで、今回は、「object-fit」をIEに対応させることができる便利な方法をご紹介します。
object-fitをIEに対応させる2つの方法
「object-fit」をIE対応にする方法は、下記の2つあります。
- object-fit-imagesを使う
- fitie.jsを使う
fitie.jsはダウンロードしてスクリプトを読み込むだけの、とても簡単な方法なのですが、私の場合は、fitie.jsではうまくいかず、object-fit-imagesを使用しました。
また、fitie.jsは object-fit のみの対応なので、object-position も同時にIEに対応させたい場合は、object-fit-imagesの使用をオススメします。
1.object-fit-imagesの使い方
「object-fit」と「object-position」をIE対応にできるobject-fit-imagesの使用方法を解説します。
object-fit-imagesのファイルをダウンロード
GitHubで公開されている「object-fit-images」を下記のリンクからダウンロードします。
ofi.min.jsを読み込む
ダウンローしたファイルの「dist」フォルダー内にある「ofi.min.js」を、HTMLで読み込みます。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22js%2Fofi.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
ダウンロードが面倒な方は、CDNもあります。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fobject-fit-images%2F3.2.4%2Fofi.min.js%22%20integrity%3D%22sha512-7taFZYSf0eAWyi1UvMzNrBoPVuvLU7KX6h10e4AzyHVnPjzuxeGWbXYX%2BED9zXVVq%2Br9Xox5WqvABACBSCevmg%3D%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
IE用のCSSを追加する
object-fitを適用したいセレクターに「object-fit」と「font-family: ‘object-fit: 属性値;’; 」を記述します。
.object-fit-img {
object-fit: contain;
font-family: 'object-fit: contain;'/*IE対策*/
}
「object-position」も指定する場合は、一緒に記述します。
.object-fit-img {
object-fit: cover;
object-position: bottom;
font-family: 'object-fit: cover; object-position: bottom;'
}
スクリプトを呼び出す
HTMLの </body> の前にスクリプトを呼び出すコードを追加します。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%E3%80%80objectFitImages()%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
以上です。
これで、「object-fit」と「object-position」がIEでも機能するようになりました。
2.fitie.jsの使い方
前述した「object-fit-images」よりも簡単に対応できる方法です。
ただし、「object-position」には対応していませんので、「object-position」も同時に対応させる場合は、「object-fit-images」を使用しましょう。
fitie.jsのファイルをダウンロード
GitHubで公開されている「fitie.js」を下記のリンクからダウンロードします。
ofi.min.jsを読み込む
ダウンローしたファイルの「dist」フォルダー内にある「fitie.js」を、HTMLで読み込みます。
<body> の直前にスクリプトを呼び出すコードを追加します。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22js%2Ffitie.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
以上です。
これだけで、「object-fit」がIEでも機能するようになります。簡単ですよね。
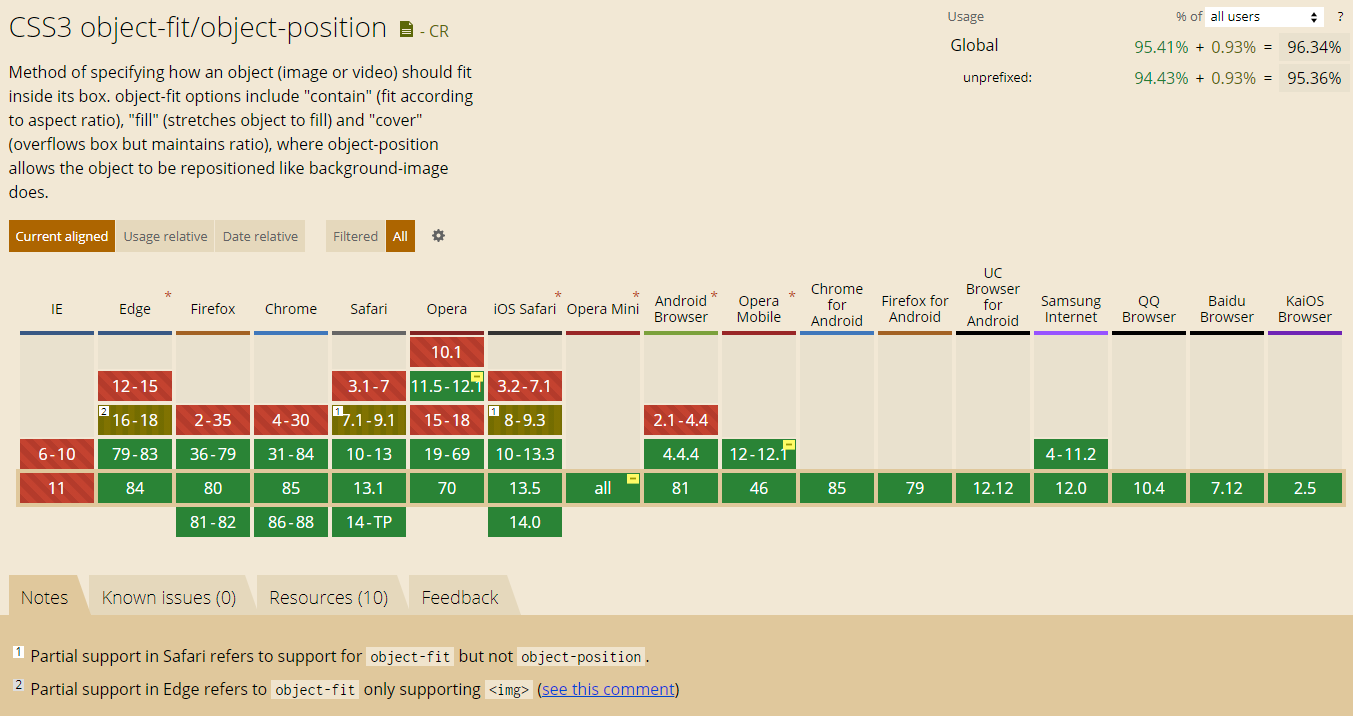
【補足】「object-fit」「object-position」のブラウザ対応状況

※2020年9月時点
[PR]フリーランスとして安定的に案件受注したいなら「レバテック フリーランス」がおススメです。